React Native Hazır Tasarımlar
React native ile uygulama geliştirirken sıklıkla ihtiyacımız olan materyalleri tasarlamamız gerekir, yada bunları HTML deki bootstrap gibi hazır kullanmalıyız.
React Native JS olarak yazılır ve dolayısıyla görsel kısımları HTML deki taglama gibi yapılır , durum böyle olunca UI kütüphaneleri bulunuyor ve bu kütüphaneler sayesinde tasarıma zaman ayırmadan kolayca bir butonu yada bir card ı ekleyebiliyoruz.
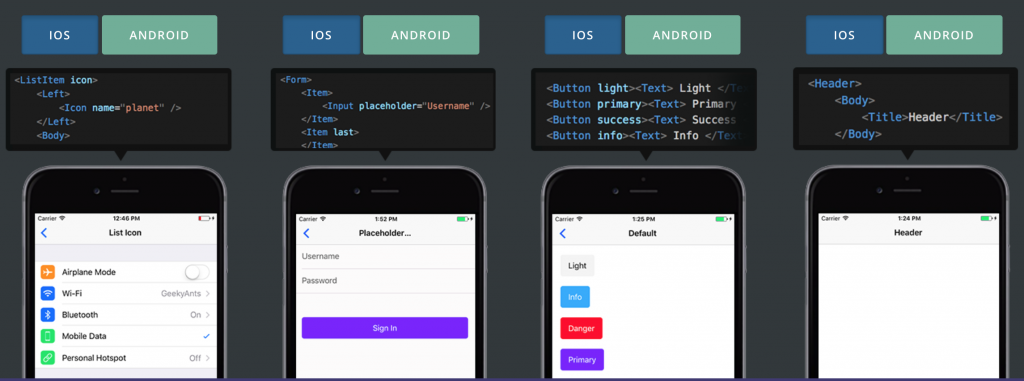
Kütüphaneler arasında benim sıklıkla kullandığım ve önerdiğim iki kütüphane bulunuyor bunlardan birisi olan React Native UI Kitten ile yeni tanıştım ve Native Base kütüphanesini’de uzun zamandır kullanıyorum. Native Base kesinlikle her projede install edilmeli ve react-native componentleri yerine native base componentleri kullanmak daha sağlıklı ve görsel açıdan daha uygun olur
Örneklersek react native ScroolView yerine native base Content kullanmak görsel açıdan daha hoş duruyor ve ios ve android her iki taraftada sorunsuz olarak çalışmaktadır.
Bu kütüphanelere daha yenileride her geçen gün ekleniyor yalnız en geniş olanı Native Base kütüphanesi ve ihtiyacınız olan hemen hemen her componenti bulabiliyorsunuz ,




Ben bunu kurarken hata aliyorum yardimci olabilirmisiniz
Expo ile kurulum yaparken sorun yaşamadım , kurulum esnasında ne hatası almaktasınız yardımcı olmaya çalışayım