React Native map() foreach fonksiyonu
React native veya JS ile veya React ile JavaScript alt yapısına sahip tüm FreamWork lerde kullanılan map() fonksiyonun kullanımına değineceğiz, bu fonksiyon aslında PHP de ve diğer bir çok dilde yer alan foreach() fonksiyonu ile aynı işleve sahip ama yazılım işlemi biraz farklıdır .
PHP de foreach kullanırken eğer dizi elemanlarının KEY değerlerine erişerek döngü oluşturmak istiyorsak yazım şeklimiz;

yukarıdaki gibi olacaktır , React Native ile map kullanırken yani dizi ile ilgili bir işlemimiz olacaksa map() fonksiyonunu kullanacaz ve daha net anlaşılması için değişken isimlerini değiştirmeden bir örnek göstermek istiyorum ;

yazım şeklimiz yukarıdaki gibi olacaktır , key ile alınan değer dizinin yada objenin elemanlarının index(key) değeridir value ise objenin kedisidir. Yazımızda react native ile kullanımına değineceğimiz için iki farklı kullanım şekli bulunuyor . Aslında yazımları aynı ancak JSX standartlarına uygun şekilde return() içerisinde kullanımını göstereceğim .
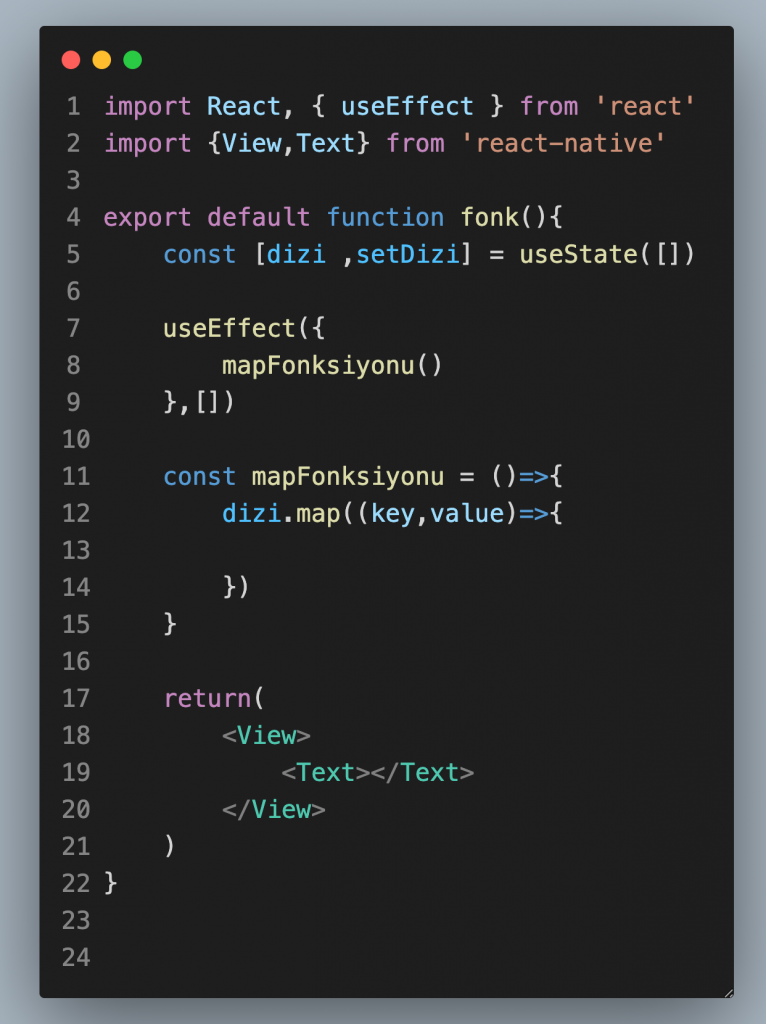
Öncelikle bir fonksiyon içinde yazım şekline bakalım ;

daha net anlaşılması için tam bir React Native fonksiyonu yazdım burda görüldüğü gibi herhangi bir fonksiyon içerisinde kullanımına değindim , örnekte dizinin içi boş görünüyor dizinin içerisini uzak sunucudan(API) veri çekerek doldurulabilir. React Native ile foreach() kullanmak aslında bu kadar basit , diğer bir kullanım şekli ise FlatList bileşeni kullanmadan diğer return içerisinde diziyi telefon ekranına yazdırmak istersek aşağıdaki kullanımı kullanacaz, return içerisinde JS değişkenlerini kullanmak için {} parantezleri içerisine yazıyorduk burdada aynını gerçekleştirecez tek fark maplenen her dizi, obje elamanının return edilmesi gerekir ,

iki kullanım arasındaki fark birinci kullanımda API ile gelen verinin işlenmesi için kullanılır yani bir kullanıcı datası çekilmiştir, sonrasında uygulamamızda bununla ilgili filtrelemeler yapılıp yeni dizinin içerisine tanımlanır ve bu datanın kullanıcı ile etkileşime geçmesi (gösterilmesi) için ikinci kullanım ile ekrana basarız.

